David Christen war ratlos. Er hatte müde Augen, sein Kopf rauchte und ihm unterliefen mehr Fehler beim Programmieren als sonst – und dies bereits nach wenigen Wochen im neuen Projekt.
Was war los?
Blickt der Softwareentwickler heute zurück, kann er sich ein Schmunzeln nicht verkneifen. «Schon früh im Projekt fiel mir auf, dass meine Kolleginnen und Kollegen sehr lange Codezeilen verwendeten. Ich fand das komisch, dachte allerdings, dass ich mich daran gewöhnen würde», sagt Christen.
Falsch gedacht: Auch Wochen später empfand er die Arbeit in diesem Projekt als überaus anstrengend. Die beschriebenen Konsequenzen liessen nicht lange auf sich warten.
So wirken sich lange Codezeilen auf die Entwicklung aus
Die exorbitant langen Codezeilen, die im Projekt zu Beginn Usus waren, wirkten sich aber nicht nur auf die Konzentrationsfähigkeit von David Christen und seinem Team aus. Schnell stellte er fest, dass lange Codezeilen weitere negative Auswirkungen haben:
- Die Lesegeschwindigkeit eines Entwicklers nimmt ab. Das fällt ins Gewicht, denn: Eine Entwicklerin liest und schreibt Code ihm Verhältnis von ca. 10 zu 1.
- Beim Coden passieren mehr Fehler, weil die Übersicht fehlt und Informationen schwerer erfasst werden können.
- Arbeiten zwei oder mehr Teammitglieder im selben Bereich, entstehen mehr Merge-Konflikte, dadurch zusätzliche Aufwände und Fehler.
- Insgesamt nimmt die individuelle Performance ab, weil der Code mühsam gescrollt werden muss.
Gibt es einen «Sweet Spot» für die Zeilenlänge?
Die langen Codezeilen liessen dem langjährigen Softwareentwickler keine Ruhe, schliesslich war das ganze Team davon betroffen. David Christen begann zu recherchieren: Gibt es einen «Sweet Spot» für die optimale Zeilenlänge?
Seine Recherche zeigte: Die optimale Zeilenlänge beschäftigt nicht nur Entwickler. Typografen, Layouter und Gestalter versuchen seit jeher, Texte ansprechend und leserfreundlich zu gestalten. Sie sollen angenehm, schnell und ohne Verrutschen der Zeile gelesen werden können. Das gilt auch für Webtexte.
Trotz langer Suche fand Christen wenig Studien mit Bezug auf das Programmieren. Google etwa empfiehlt für die Programmiersprache Dart eine Maximallänge von 80 Zeichen pro Zeile, was auch David Christen als angenehm und übersichtlich empfindet.
Diese Zeilenlänge wird nach seinen Erfahrungen in vielen Projekten aber überschritten. Beim oben beschriebenen Softwareprojekt beispielsweise gab es viele Zeilen mit 140 bis 200 Zeichen, es wurden aber auch Zeilen mit bis zu 460 Zeichen (!) geschrieben.


Lesefreundlichkeit von Texten
Eine universelle Angabe über die optimale Zeilenlänge zum Lesen von Texten gibt es nicht. Die Lesbarkeit eines Print- oder Bildschirm-Texts hängt unter anderem vom Zeilenabstand und von der Schriftbreite ab. Typografische Regeln sagen: Je grösser der Zeilenabstand ist, desto länger darf die Zeile werden und umgekehrt. Zudem sollte bei einer schmalen Schrift die Zeile kürzer sein als bei einer breiten Schrift. Und: Bei unterschiedlich langen Zeilen (Flattersatz), sollten die Zeilen kürzer sein als im Blocksatz.
Während in der klassischen Buchtypografie für Prosaliteratur meist etwa 50 bis 70 Zeichen inklusive Leerzeichen die Regel sind, enthalten Zeilen in mehrspaltigen Zeitungen, Magazinen oder Fachbüchern in der Regel etwa 40 bis 50 Zeichen. Webdesigner arbeiten meistens mit Zeilenlängen von 45 bis 75 Zeichen. Beim responsiven Webdesign verändern sich die Zeilenlänge wie auch die Schriftgrösse und die Zeilenabstände automatisch, damit die Leserlichkeit auf allen Bildschirmen und Geräten im optimalen Bereich liegen.
Kurze Codezeilen machen das Team effizienter und verursachen weniger Fehler
Seine Erkenntnisse zur optimalen Zeilenlänge von Code wollte David Christen seinem Team nicht vorenthalten. Sein Vorhaben, im Team künftig kürzere Codezeilen zu schreiben, stiess jedoch auf Widerstand.
«Es brauchte viel Überzeugungsarbeit. Die Vorteile von kurzen Codezeilen liegen auf der Hand, sie bedingen aber ein Umdenken im Team», sagt Christen. Die Argumente, mit denen er sein Team schliesslich überzeugte:
- Entwickler erfassen dank kürzerer Codezeilen Informationen schneller. Die Augen ermüden weniger und die Konzentration bleibt länger erhalten.
- Dadurch steigt die Performance des gesamten Teams. Das vertikale Erfassen von kurzen Zeilen ist erwiesenermassen effizienter als das Lesen von langen.
- Durch kurze Codezeilen entstehen weniger Merge-Konflikte. Das wirkt sich positiv auf die Zusammenarbeit aus und verringert zusätzliche Aufwände.
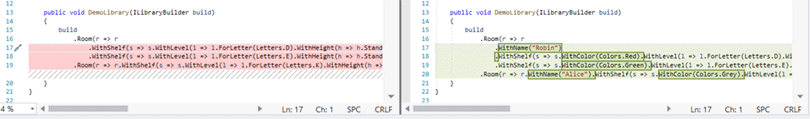
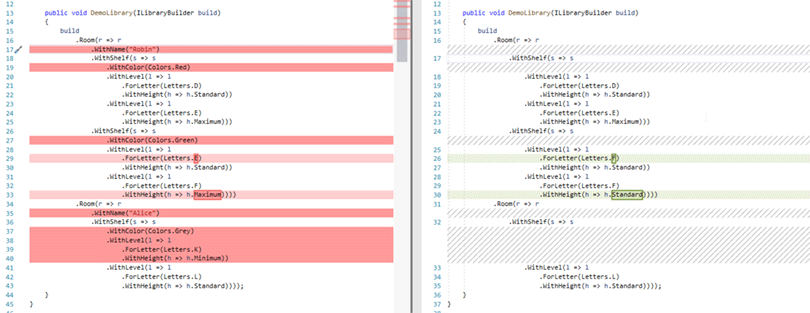
- Code-Versionen können in der Split-Screen-Ansicht besser verglichen werden.
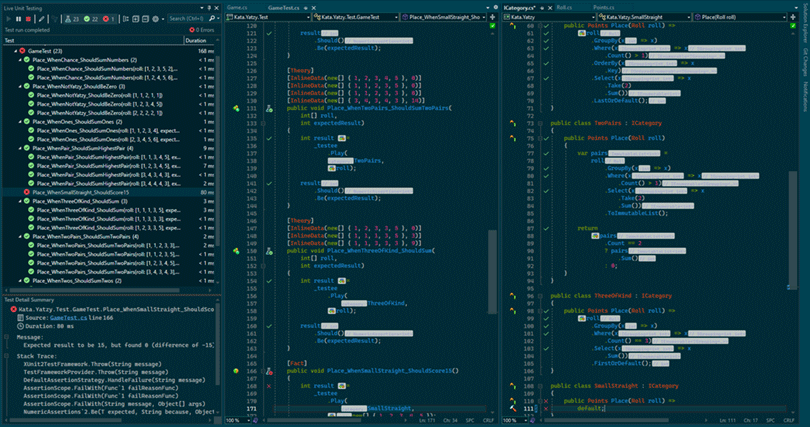
- Unit Tests lassen sich in der Split-Screen-Ansicht parallel zum produktiven Code und ohne Fensterwechsel entwickeln.
- In der Entwicklungsumgebung bleibt mehr Platz für Werkzeugfenster.

So setzen Sie kurze Codezeilen im Team um
Kurze Codezeilen haben einen Mehrwert für das Team, bringen aber auch das Projekt voran, ist David Christen heute überzeugt. «Grundsätzlich hat das Erscheinungsbild von Code grosse Auswirkungen auf die Zusammenarbeit beim Programmieren», sagt er. Zwar könne jeder Entwickler seine Arbeitsumgebung nach seinem Geschmack und seinen Bedürfnissen einstellen.
«Doch gerade bei der Zeilenlänge lohnt es sich, wenn sich das Team darauf einigt, eine Maximallänge über ein ganzes Projekt hinweg nicht zu überschreiten.» Der Entwickler gibt deshalb folgende Tipps, wie Softwareentwickler mit Codezeilen umgehen sollten:
- Ein Team soll sich auf eine einheitliche und maximale Zeilenlänge für das gesamte Projekt einigen. David Christen empfiehlt eine Länge von 80 Zeichen pro Zeile inklusive Leerschläge.
- Es lohnt sich, eine Style-Regel zu definieren, um die Maximallänge der Zeilen durchzusetzen.
- Zusätzliche Leerzeilen im Code helfen, die Übersicht zu behalten.
- Nur eine Anweisung pro Zeile
- Nur ein Parameter pro Zeile
- David Christen empfiehlt zudem, ähnliche Themes zu verwenden, damit Elemente wie Schriftarten, Farblayouts oder Syntax-Highlighting wiedererkennbar sind.

Der Experte
David Christen
David Christen ist Senior Software Engineer bei bbv. Er verfügt über langjährige Expertise in .NET-Lösungen und Azure Cloud Services. David Christen versteht sich als Agilist und Coach, der Kunden von der Konzeption über die Architektur hin zur Implementierung von hochwertigen Software-Lösungen begleitet. Unter anderem beschäftigt er sich mit der Frage, wie ein Team (noch) effektiver zusammenarbeiten kann.