Wo geht’s zum Warenkorb? Wie kann ich einen Artikel stornieren? Und lösche ich mit dem «Minus» alle bestellten Socken oder verringere ich einfach die Menge? Ist die User Journey eines Onlineshops nicht eindeutig und verständlich, verlieren die Benutzer das Vertrauen in den Anbieter – und zwar unmittelbar. Die Kundin springt ab und kauft bei der Konkurrenz.
Während ein verlorener Kunde für einen Onlineshop-Betreiber ärgerlich ist, kann es bei einer technischen Anlage weitreichende Folgen haben, wenn die Bedienung nicht eindeutig ist. «Es wird gefährlich oder teuer oder beides. Etwa, weil die Produktion stillsteht oder es zu einer Fehlmanipulation kommt», sagt Flavio Maspoli.
Eine reibungslose, eindeutige Kommunikation sei deshalb bei der Interaktion mit einem System entscheidend, sagt der UX-Spezialist. Dabei spiele es keine Rolle, ob es sich bei diesem System um eine Website, ein Maschinen-Interface oder ein Flugzeug handelt. «Die Benutzer müssen in jeder Situation verstehen, was gerade passiert und warum es passiert. Ich darf und muss verlangen, dass ein System verständlich und logisch ist.»
Dabei gelten für Experten und Laien unterschiedliche Voraussetzungen, auf welche Design-Entwickler eingehen müssen. «Man muss sich so gut wie möglich auf das Vorwissen der User einlassen», sagt Flavio Maspoli.
Und: «Entwickler und UX-Designer müssen grundsätzlich davon ausgehen, dass Benutzer ungeduldig sind und nicht lange nach Funktionen suchen wollen.»
Das mentale Modell oder: Weshalb die Türklinke dort sein muss, wo ich sie erwarte
Um ein benutzerfreundliches System zu schaffen, müssen Entwickler und UX-Designer das sogenannte «mentale Modell» der Zielgruppe kennen. «Ein mentales Modell ist das, was ein Benutzer zu wissen glaubt, wie etwas funktioniert oder wie es sich verhält», erklärt Flavio Maspoli und nennt als Beispiel die Erwartungen, die man an eine Autotür hat: «Möchte ich in ein Auto einsteigen, erwarte ich die Klinke auf gut erreichbarer Höhe, um die Tür zu öffnen. Fehlt eine Klinke, etwa bei einem neuartigen Designer-Auto, bin ich erst einmal verwirrt.»
In der Bedienung eines komplexen Systems im industriellen Umfeld hat Verwirrung keinen Platz. Wenn sich Entwickler nicht an die bestehenden mentalen Modelle der Benutzenden halten, kommt es zu einer Diskrepanz zwischen deren Vorstellungen und der tatsächlichen Funktionsweise – und somit zu Frustration, Verzögerung und Gefahr.

Auch bei jedem Onlineshop und in jeder App muss das mentale Modell der Zielgruppe berücksichtigt werden. Kommt an der richtigen Stelle keine Bestätigung oder gibt es keinen «Zurück»-Button, wo die Zielgruppe einen erwartet, verliert man Benutzer – und somit Kunden – innert Sekunden. Neben den Erwartungen spielen weitere Faktoren eine wichtige Rolle, damit die Benutzenden möglichst reibungslos das Gewünschte erreichen können.
Insbesondere bei professionellen User-Interfaces oder technischen Anlagen müssen Entwickler und UX-Designer einiges berücksichtigen: Vorwissen, Ausbildungsgrad, kulturellen Hintergrund, Arbeitsbedingungen und Nutzungsbedingungen.
Funktionalität und Design gehen Hand in Hand
Eine für die Zielgruppe unmissverständliche Kommunikation ist elementar. Vertrauen entsteht dann, wenn Benutzer sich verstanden fühlen und sie das System ohne Verwirrung bedienen können. Das ist wichtig ist für die weitere Nutzung.
Insbesondere Rück- und Fehlermeldungen müssen eindeutig interpretierbar sein, und es muss eine Ausstiegsmöglichkeit geben: Ein Benutzer muss wissen, wo er sich innerhalb eines Prozesses befindet und wie er wieder an den Anfang oder einen Schritt zurückgehen kann.
Doch nicht nur die Funktionalität, auch die visuelle Erscheinung beeinflusst das Vertrauen in ein System. «Sieht die Benutzeroberfläche nach 1995 aus, ist das nicht vertrauenerweckend, auch wenn sich dahinter eine einwandfreie, moderne Technologie versteckt», sagt Flavio Maspoli.
Ein Prototyp aus Karton hilft bei der Visualisierung
Um zu veranschaulichen, wie bbv bei der Planung von Benutzerdesigns vorgeht, erläutert Flavio Maspoli die Entstehung eines Interfaces für die Bedienung von Maschinen der Firma HB-Therm AG. Die Maschinen werden zum Vorwärmen für ein Kunststoff-Spritzgussverfahren eingesetzt. Dutzende solcher Maschinen stehen in einer grossen Halle. Alle Maschinen laufen mit einer Embedded-Software, die überwacht und bedient werden muss.
Um die Kontrollgänge der Mitarbeitenden möglichst effizient zu gestalten, sollten die Informationen auf dem Display auch aus grösserem Abstand gelesen werden können. «Die Konzeption solcher Interfaces erfordert einerseits, dass wir UX-Designer das mentale Modell der Benutzer kennen, aber vor allem auch das Arbeitsziel und die Arbeitsbedingungen vor Ort berücksichtigen. Also besuchen wir Industrieumgebungen und bauen Szenarien im Büro nach.»

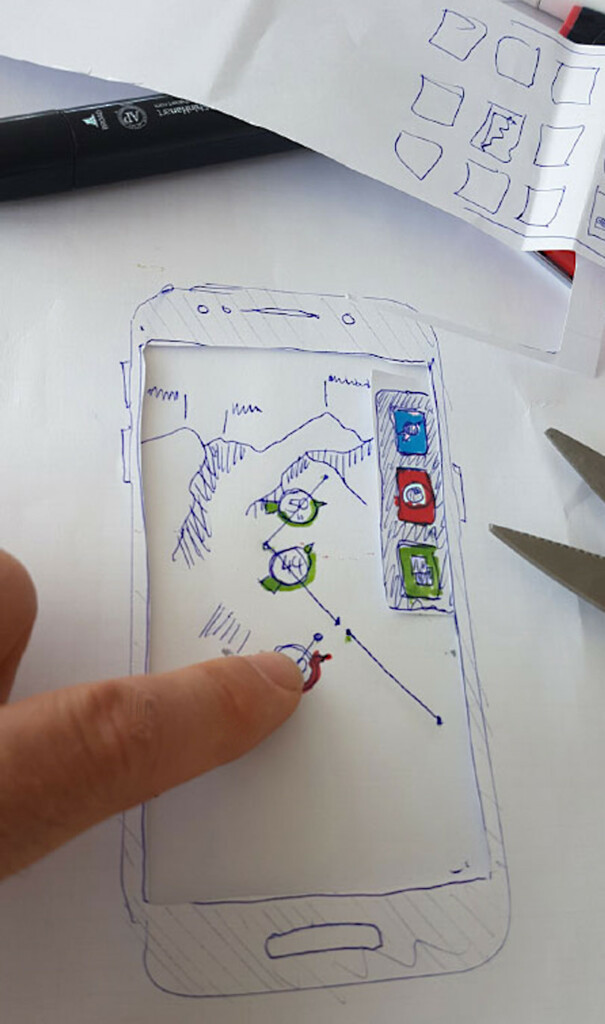
Im Fall von HB-Therm konstruierte das bbv-Team einen Prototyp aus Karton, um mit einer 1:1-Simulation verschiedene Parameter wie Grösse und Neigung des Bildschirms, aber auch Lichteinfall, Farben, Schriftgrössen oder Bedienungshöhe unter realistischen Bedingungen zu testen.
«Das Resultat war, dass der gebaute Prototyp den Test nicht bestand, woraufhin wir die Auflösung des Displays erhöhten, sodass nun die Informationen aus drei Metern Entfernung Vorbeifahren gut abgelesen werden können», sagt Flavio Maspoli.
Von Anfang bis Ende: UX-Designer früh ins Boot holen
Bei der Konzeption einer Benutzeroberfläche muss man an vieles denken. Wer sind die Benutzer? Welches mentale Modell und welche Arbeitsziele haben sie? Und welche Nutzungsbedingungen herrschen vor? Da ist strukturiertes Vorgehen gefragt.
«UX-Designer sollten früh in ein Projekt miteinbezogen werden und es bis zum Schluss begleiten. Ich plädiere immer dafür, früh zu testen, am besten, noch bevor die Entwickler mit dem Programmieren beginnen», sagt Flavio Maspoli. So mache es Sinn, ein App-Design zuerst auf Papier an potenziellen Anwendern zu testen oder einen Arbeitsprozess Schritt für Schritt durchzuspielen, um schon vorab mögliche Fehleingaben ins System zu provozieren.
Ein iteratives Vorgehen mit agilen Arbeitsmethoden sei dabei zielführend. «Es ist günstiger, wenn man bereits am Anfang merkt, dass man falsche Annahmen zum mentalen Modell der Benutzer gemacht hat und man das Design noch anpassen kann», erklärt Maspoli.
Sein Fazit: «Man kann fehlendes Vertrauen nicht korrigieren. Ist Vertrauen einmal dahin, lässt es sich nur schwer wieder herstellen.»
UX-Heuristiken
Um die Benutzerfreundlichkeit von Systemen zu optimieren, listet die UX-Forschungs- und -Beratungsfirma Nielsen Norman Group folgende Faustregeln auf, die sogenannten UX-Heuristiken, die auch die Experten von bbv anwenden:
- Sichtbarkeit des Systemstatus: Die User erhalten immer rechtzeitig Feedback zum aktuellen Systemstatus.
- Abgleich zwischen System und Wirklichkeit: Das System versteht es, mit dem Benutzer in seiner Sprache zu kommunizieren. Informationen werden entsprechend in einer ihm geläufigen Form aufbereitet.
- Benutzerkontrolle und Freiheit: Es gibt für Benutzer Möglichkeiten, Aktionen zu korrigieren und/oder rückgängig zu machen.
- Konsistenz und Standards: Das System ist verlässlich in Bezug auf Beständigkeit von Begriffen, Aktionen und Funktionen.
- Fehlervermeidung: Es gilt grundsätzlich: Fehlervermeidung vor Fehlermeldung. Eine gute UX lässt Fehler gar nicht erst entstehen und warnt den User, bevor diese passieren.
- Erkennen statt erinnern: Die Benutzerfreundlichkeit wird durch sichtbare Objekte und Aktionen erleichtert und intuitiver.
- Flexibilität und Effizienz der Nutzung: Shortcuts sind möglich und an das jeweilige Erfahrungslevel des Nutzers anpassbar.
- Ästhetisches und minimalistisches Design: Überflüssige Informationen werden vermieden, um eine übersichtliche und relevante Benutzeroberfläche zu generieren.
- Den Benutzern helfen, Fehler zu erkennen, zu diagnostizieren und zu beheben: Klare und eindeutig formulierte Fehlermeldungen und ebenso eindeutige, hilfreiche Lösungsvorschläge verbessern die Kommunikation zwischen Mensch und Maschine.
- Hilfe und Dokumentation: Eine einfach verständliche Dokumentation (User Guide, Bedienungsanleitung) hilft, falls der Benutzer doch einmal weitere Hilfe benötigt.

Der Experte
Flavio Maspoli
Flavio Maspoli ist seit mehr als 20 Jahren in der Gestaltung und Entwicklung von digitalen Produkten und interaktiven Systemen tätig. Dabei setzt er Design-Thinking-Methoden als leistungsfähigen Ansatz zur Entwicklung von benutzerzentrierten Produkten in seiner täglichen Arbeit erfolgreich ein.








