Was sind Web Components?
Bei Web Components handelt es sich um HTML-Komponenten, die Framework-unabhängig verwendet werden können. Die 2012 vom W3C standardisierten HTML-Elemente werden mittlerweile von den gängigen Browsern unterstützt. Web Components sind Code-Blöcke, die HTML-Elemente, CSS und JavaScript kapseln. Sie ermöglichen einen Einsatz unabhängig vom Web-UI-Framework. In diesem Blog wird die Erstellung von Web Components nicht behandelt. Der Autor beschränkt sich auf die Verwendung in Blazor. Wer mehr über den Aufbau von Web Components erfahren will, kann sich im Netz – unter anderem bei cyon – informieren.
2. Verwendung in Blazor
Der Autor verwendet hier eine Progress-Ring Component in der Version 1.0.24 von webcomponents.org. Diese wurde mit Stencil erstellt.
<script type="module"
src=https://unpkg.com/progress-ring-component@1.0.24/dist/progressring/progressring.esm.js >
</script>
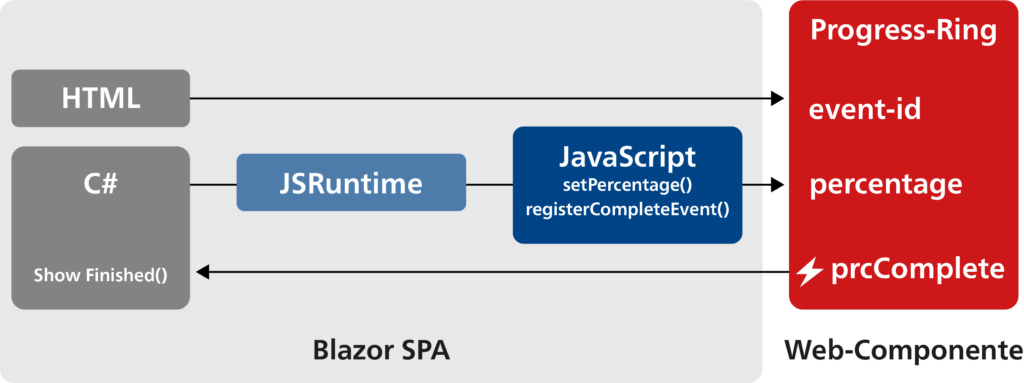
Die Web Component wird in Blazor im index.html mit einem Script Tag importiert.

2.1 Setzen von Parametern
Danach kann das HTML-Element auch schon verwendet werden.
<progress-ring percentage="60" ></progress-ring>
In diesem Beispiel wird auch schon die Prozentangabe dem Attribut ‘percentage’ als Parameter übergeben.
Werte können auch im C#-Code gesetzt werden. Hier kommt @ref von Blazor zum Einsatz. Dieses ermöglicht es, das HTML-Element als Property im C#-Code zu referenzieren.
<progress-ring @ref="ringElement" ></progress-ring>
public ElementReference ringElement { get; set; }
await JSRuntime.InvokeVoidAsync("setPercentage", ringElement, 40);
Mit JS-Interop wird der Prozentwert ‘40’ dem HTML-Element übergeben.
const setPercentage = (element, value) => {
element.percentage = value;
};
Der Wert selbst wird mit einer kleinen JavaScript-Funktion im Element gesetzt.
2.2 Abonnieren eines Events
Der Autor zeigt in der Blazor-Component einen Text an, sobald die Animation des Progress-Rings beendet ist. Bei Erreichen des Animationendes feuert der Progress-Ring einen Event ‘prcComplete’.
<progress-ring @ref="ringElement" event-id="123" ></progress-ring>
Aus der Dokumentation der Progress-Ring-Component und mit etwas Studium des JavaScript-Codes ist ersichtlich, dass die Komponente Events nur verschickt, wenn das Attribut ‘event-id’ gesetzt ist.
private DotNetObjectReference<Index> objRef = null!; objRef = DotNetObjectReference.Create(this);
Um einen C#-Handler auf diesen Event aufrufen zu können, benötigen wir eine JS-Interop-Referenz (hier objRef) auf die implementierende Instanz. Um Memory-Leaks zu vermeiden, muss diese Referenz nach Gebrauch mit Dispose() zwingend zerstört werden.
await JSRuntime.InvokeVoidAsync("registerCompleteEvent", ringElement,
objRef, "OnComplete");
In diesem Beispiel wird auf dem ‘ringElement’ eine Methode ‘OnComplete’ registriert, die von ‘objRef’ implementiert wird.
[JSInvokable("OnComplete")]
public void ShowFinished(string elementId)
{
DoneText = $"{elementId} ist fertig!";
StateHasChanged();
}
Die Handler-Methode wird mit JS-Interop aufgerufen und muss daher mit JSInvokable attributiert werden. Hier wird ein eigener Identifier ‘OnComplete’ verwendet. Dieser kann auch entfallen. Dann ist der Methodenname (hier ShowFinished) ausschlaggebend. Der Autor empfiehlt jedoch die Verwendung eines eigenen Identifiers, denn dieser erleichtert das Refactoring.
const registerCompleteEvent = (element, dotNetTarget, identifier) => {
element.addEventListener('prcComplete',
() => dotNetTarget.invokeMethodAsync(identifier, element.id)
);
};
Die Register-JS-Funktion registriert auf den Event ‘prcComplete’ ein Lambda, die auf der Instanz ‘objRef’ die Methode ‘ShowFinished’ aufruft. Dabei wird die ID des HTML-Elements mitgegeben. Dazu muss diese aber auch gesetzt sein.
<progress-ring id="ProgressRing" @ref="ringElement" event-id="some id" />
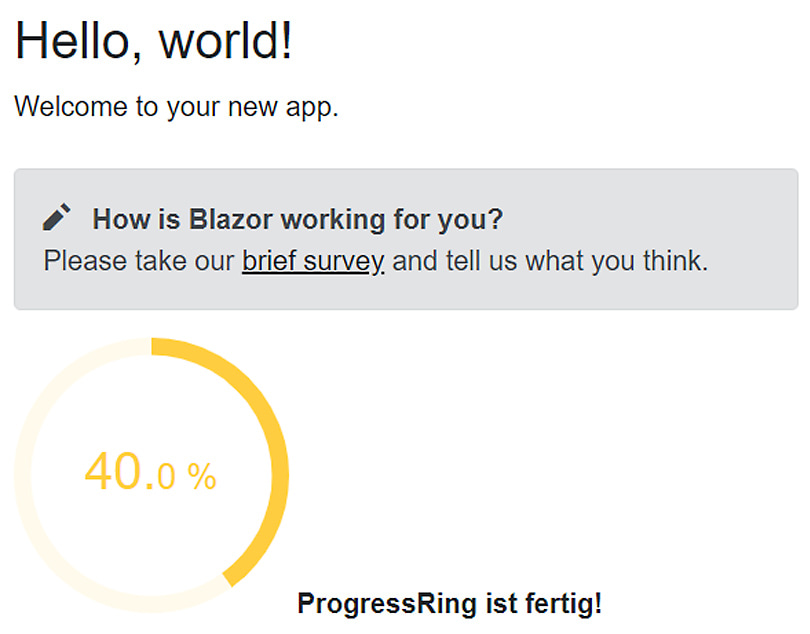
2.3 Resultat

In der Blazor-Komponente wird der Progress-Ring dargestellt. Bei Erreichen der 40-%-Marke wird in Blazor der Text «ProgressRing ist fertig!» angezeigt.
3 Fazit
Web Components sind eine Variante, wiederverwendbare Komponenten bereitzustellen. Um deren volle Funktionalität zu nutzen, kommt der Entwickler bei Blazor allerdings nicht um mindestens ein bisschen Java-Script herum. Der Autor wünscht sich mehr UI-Elemente als Web-Component von den Library-Herstellern. Der Sommer trägt neben Blazor auch Web Components – und der Autor findet das cool!

Der Autor
Othmar Christen
Othmar Christen ist Senior Software Ingenieur bei bbv. Als Full-Stack-.NET-Entwickler ist er ein Befürworter effizienter Lösungen. Dazu gehört, die Kunden gut zu beraten und ihre Wünsche umzusetzen, auch wenn es nicht immer die neuste Technologie ist. Ganz nach dem Motto: Der Kundenwunsch ist mir Befehl.