Bereits beim ersten Start der App muss sich ihr Mehrwert erschliessen. Gelingt dies nicht, wird die App wieder deinstalliert. Eine zweite Chance gibt es meistens nicht. Der Benutzer akzeptiert eine App nur, wenn sie ihn in der Ausführung seiner Ziele optimal unterstützt und irgendetwas in seinem Leben leichter macht.
Das Benutzungserlebnis entscheidet massgeblich über den Erfolg oder Misserfolg einer App. Einfache und verständliche User Interfaces sorgen zusammen mit selbsterklärenden und leicht erlernbaren Funktionalitäten für positive Bewertungen und eine rasche Verbreitung.
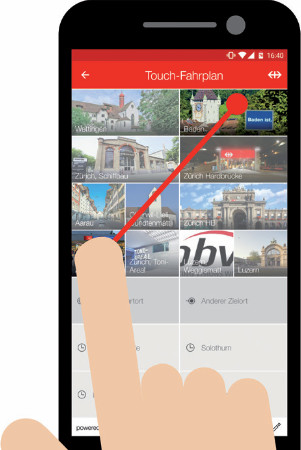
Beispiel eines positiven Benutzungserlebnisses (Touch-Fahrplan der SBB-App). Der Benutzer kann seine wichtigsten Haltestellen als Bild-Kachel definieren und sich mit dem Bewegen des Fingers vom Abfahrts- zum Zielort schnell den gewünschten Fahrplan anzeigen lassen:

Definition User Experience
Der Begriff User Experience, abgekürzt «UX», wird mit «Benutzungserlebnis» oder «Nutzererfahrung» übersetzt und umschreibt eine ganzheitliche Sicht auf die Interaktion von Menschen mit der Technik. Technologie soll so gestaltet werden, dass sie effizient, effektiv und auf eine möglichst angenehme Art und Weise bedient werden kann.
User Experience hat zum Ziel, beim Benutzer positive Eindrücke zu erzeugen und ihm das Gefühl zu vermitteln, einen echten Mehrwert zu erhalten. Damit der Benutzer mit der Bedienung der App gut und leicht klarkommt und nachhaltig begeistert wird, müssen verschiedene Disziplinen wie Usability, Informationsarchitektur, Interaktionsdesign, Informationsdesign und Visual Design berücksichtigt werden.
Benefits einer benutzerzentrierten Entwicklung (User-Centered Design, UCD):
- einfache & verständliche Bedienung
- schnelle & klare Orientierung
- angemessener Funktionsumfang
- hoher Nutzwert (Gefühl, die App erleichtert das Leben)
- positive Überraschungen («Wow»-Effekt)
- Spass («Joy of use»)
- ansprechendes, ästhetisches Design
- Erreicht wird eine positive UX mit einer benutzerzentrierten Entwicklung, welche den Benutzer mit seinen Bedürfnissen und Erwartungen konsequent ins Zentrum stellt.
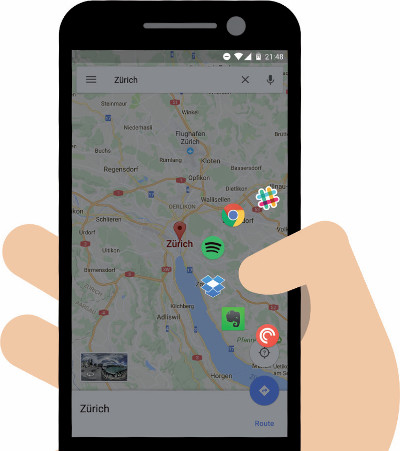
Beispiel eines positiven Benutzungserlebnisses (App-Switcher «Swiftly Switch»). Mit einer einfachen Wischgeste vom rechten Seitenrand nach links kann einhändig zu den zuletzt genutzten Apps navigiert werden:

Anforderungen und Erwartungen von Benutzern
Ob und welche Emotionen durch ein Produkt beim Benutzer ausgelöst werden, hängt stark mit seinen Anforderungen und Erwartungen zusammen. In einer Benutzeranalyse wird deshalb ein vertieftes Verständnis über die Benutzer mit ihren Fähigkeiten, Rollen und Wertvorstellungen geschaffen. Die Analyse soll klären, welche Vorkenntnisse, Erfahrungen, Einstellungen, Erwartungen und Ziele typische Benutzer haben und welche Akzeptanzkriterien aus Benutzersicht bestehen.
Neben der Erhebung der Benutzeranforderungen werden in der Nutzungskontextanalyse die Merkmale der zu erledigenden Aufgaben und der physischen Umgebung bestimmt. Die Ergebnisse bestimmen, welche Dialog- und Interaktionsmöglichkeiten im Produkt eingesetzt werden können. In dieser Phase wird entschieden, welche Funktionalitäten das neue System benötigt und wie die Aufgaben auf Mensch und Maschine verteilt werden. Anforderungen werden priorisiert, auf ihre technische Machbarkeit überprüft und hinsichtlich ihrer Wirtschaftlichkeit bewertet (Kosten-Nutzen-Analysen).
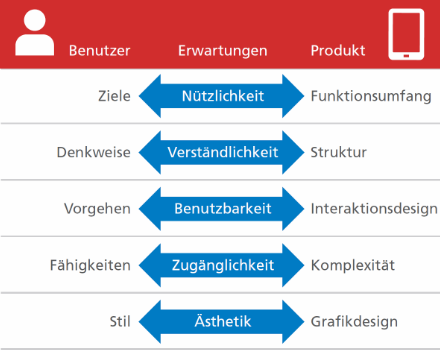
Um ein positives Benutzungserlebnis zu schaffen, müssen die Erwartungen des Benutzers auf verschiedenen Ebenen erfüllt bzw. übertroffen werden.
Auf verschiedenen Ebenen treffen Eigenschaften des Benutzers auf Merkmale des Produkts. Für eine positive User Experience müssen die Erwartungen auf jeder Ebene erfüllt werden (aus Moser C., 2012):

Kano-Modell
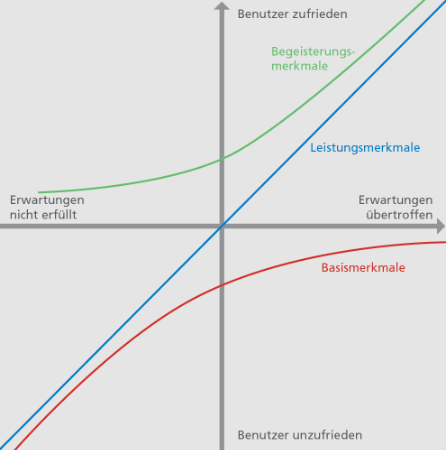
Eine verbreitete Methode zur Klassifikation von Anforderungen ist das Kano-Modell, das Produktmerkmale in Basis-, Leistungs- und Begeisterungsmerkmale einteilt. Das Kano-Modell beschreibt den Zusammenhang zwischen dem Erreichen bestimmter Produktmerkmale und der erwarteten Zufriedenheit des Benutzers (vgl. Moser C., 2012).

Basismerkmale:
- sind selbstverständlich vorausgesetzte Systemmerkmale
- werden vom Benutzer implizit erwartet und oft erst bemerkt, wenn sie fehlen
- muss das System in jedem Fall vollständig erfüllen
- erzeugen keine positive Stimmung, sondern vermeiden lediglich, dass starke Unzufriedenheit entsteht
Leistungsmerkmale:
- sind die explizit geforderten Systemmerkmale
- erhöhen die Zufriedenheit mit dem Grad der Erfüllung der Erwartungen
- können sowohl negative als auch positive Emotionen auslösen
Begeisterungsmerkmale:
- kennt der Benutzer nicht und werden erst während der Benutzung als angenehme und nützliche Überraschungen entdeckt («Wow»-Effekt)
- bieten einen grossen Nutzen und steigern die Zufriedenheit
- erhöhen den Wert und Eindruck des Produkts und bringen einen Wettbewerbsvorteil
- wecken beim Fehlen keine negativen, beim Vorhandensein jedoch positive Emotionen
Da sich der Benutzer an die Produktmerkmale gewöhnt und Mitbewerber beliebte Merkmale bald auch in ihrem eigenen Produkt anbieten, werden Begeisterungsmerkmale im Laufe der Zeit zu Leistungsfaktoren und schliesslich zu Basismerkmalen. Etwas ursprünglich Besonderes wird zum Standard (siehe nächste Abbildung). Eine Möglichkeit, Benutzer nachhaltig zufriedenzustellen, sind regelmässige Updates, durch die neue Leistungs- und Begeisterungsmerkmale nachgeliefert werden.
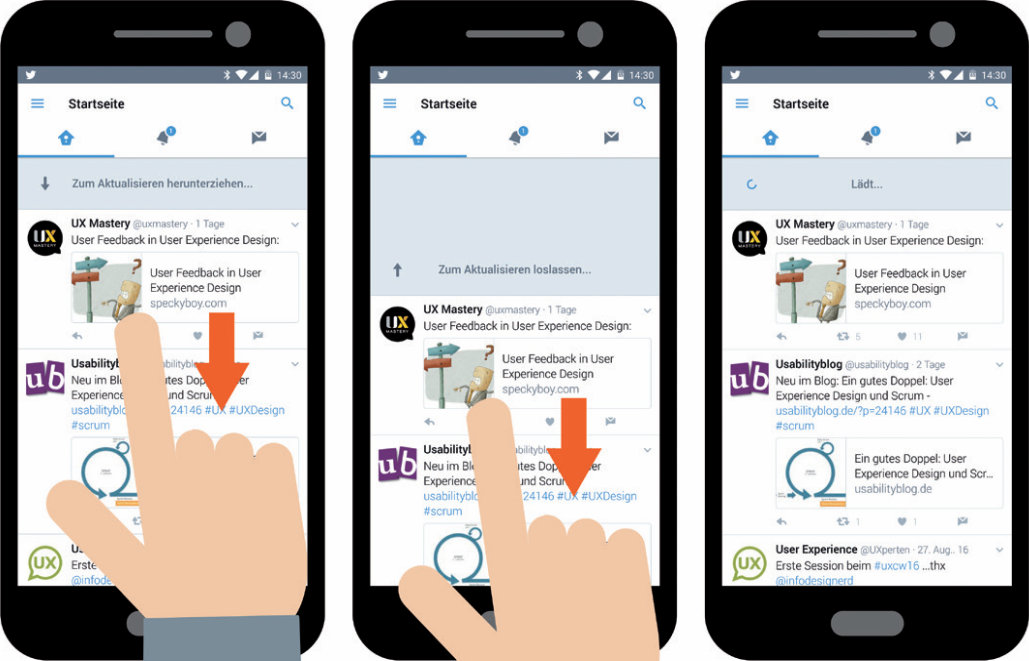
Mit der intuitiven «pull-to-refresh»-Geste kann der Benutzer den Inhalt einer Ansicht aktualisieren, indem er mit einem Finger von oben nach unten wischt. Während die «pull-to-refresh»-Geste bei ihrer Einführung 2008 als «cooles» Feature betrachtet wurde, gilt sie heute in vielen Apps als Standard (Screenshots aus Twitter-App):

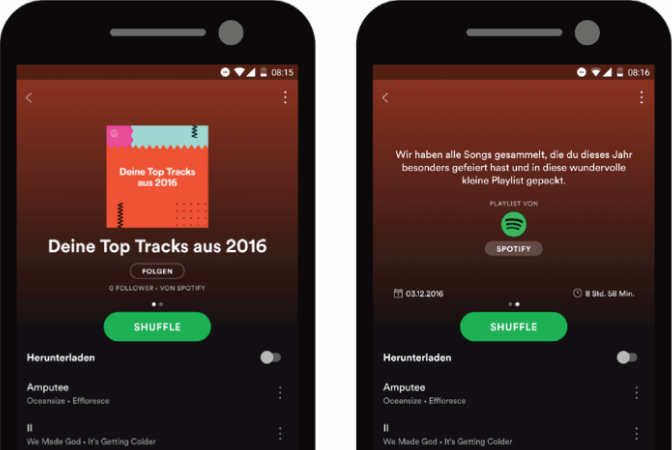
Spotify überraschte Ende 2016 mit einer Playlist der persönlichen Top-Tracks des Jahres. Ein unerwartetes und nettes Feature, das positive Emotionen auslöste:

Konzeptentwicklung & Prototyping
Sind die Benutzeranforderungen geklärt, werden zunächst Konzepte entwickelt, wie die Anforderungen an das zu entwickelnde Produkt erfüllt werden können. Anschliessend werden diese Konzepte mithilfe von Prototypen visualisiert und getestet.
Prototypen repräsentieren ein System (oder Teile davon) und bieten Benutzern die Möglichkeit, mit dem System zu interagieren, bevor das finale Produkt existiert. Sie simulieren eine realistische Situation und erleichtern dadurch das Erfassen von Bedürfnissen, Wünschen und Vorstellungen von Benutzern. Zudem bilden Prototypen die Vorstellungen über das zu entwickelnde Produkt explizit ab und schaffen damit eine gemeinsame Diskussionsgrundlage.
Wichtig ist das Erstellen von klickbaren Prototypen, um die Konzepte erlebbar zu machen und Nutzungsprobleme leicht identifizieren zu können. Erst wenn die Screens klickbar sind, wird deutlich, wie sich die App anfühlt, ob sie sich gemäss den Erwartungen verhält und an welchen Stellen das Konzept noch nicht ausgereift genug ist und optimiert werden muss (vgl. Schilling K., 2016).
Evaluation
Die Evaluation von Prototypen und verschiedenen App-Entwicklungsstadien nimmt in der benutzerzentrierten Entwicklung eine bedeutende Rolle ein. In der Evaluation wird die Benutzersicht zu Bedienung, Verständlichkeit, Struktur und Design eines Produkts erfasst. Schwachstellen werden identifiziert und Ideen zur Optimierung des Produkts gesammelt. Ursachen von Nutzungsproblemen werden ergründet und konkrete, visualisierte Lösungsvorschläge erarbeitet.
Eine bekannte und verbreitete Methode einer Benutzerevaluation ist der Usability Test. In Usability Tests wird die Benutzbarkeit eines Produkts mit Benutzern aus der spezifischen Zielgruppe anhand von vordefinierten Testaufgaben auf Verbesserungspotenzial getestet.
Beispiel eines Papierprototypen:

Weitere Informationen
Der Text dieses Blogposts stammt aus unserem Booklet «Mobile: Entwicklung, UX & Testing». In diesem erfahren Sie ganz kompakt, welche Chancen Ihnen «Mobile» bietet und was Sie für die Entwicklung hochwertiger Mobilapplikationen benötigen und beachten sollten.
Weitere Blogposts aus dieser Reihe:
- Agiles Vorgehen – in der Entwicklung mobiler Lösungen
- Mobile User Experience – Design-Prinzipien für ein positives Benutzererlebnis
- Mobile App-Entwicklung: Geeignete Werkzeuge und Praktiken im Überblick
- Mobile Apps systematisch testen: Aber wie?
- Drei Wege Mobile Apps zu publizieren
- Application Lifecycle Management für Mobile Apps
- Aktuelle Mobile-Trends