Jede Applikation, sei es eine Desktopapplikation, eine Webanwendung oder eine Smartphone App, läuft auf einer bestimmten Plattform. Davon stehen Entwicklern unzählige Produkte zur Verfügung. Häufig fällt es uns nicht leicht, uns für die richtige Plattform zu entscheiden, denn jede Lösung hat ihre Vor- und Nachteile.
 Der vorhergehende Blog-Post hat uns beispielsweise Xamarin als Plattform für mobile Applikationen vorgestellt, welche auf iOS, Android und Windows Phone verteilt werden können. Doch für welche Plattform entscheiden wir uns, wenn wir von komplexeren Anwendungen sprechen, welche die Kapazitäten von kleinen Displays und Touchscreens überfordern?
Der vorhergehende Blog-Post hat uns beispielsweise Xamarin als Plattform für mobile Applikationen vorgestellt, welche auf iOS, Android und Windows Phone verteilt werden können. Doch für welche Plattform entscheiden wir uns, wenn wir von komplexeren Anwendungen sprechen, welche die Kapazitäten von kleinen Displays und Touchscreens überfordern?
 Klassische Desktopapplikationen sind häufig die erste Wahl, wenn es um komplexe Applikationen geht. Sie sind extrem mächtig und ihre Möglichkeiten sind unübertroffen. Doch kommen diese Vorteile nicht umsonst! Gerade bei Anwendungen, welche bei verschiedenen Kunden zum Einsatz kommen, tauchen regelmässig Herausforderungen auf, welche nur sehr aufwändig zu bewältigen sind. Deployment, Hardware-Kompatibilität, Update-Mechanismen, Versionierung, Backup-Strategien usw. sind häufig anzutreffende Beispiele. Desktopapplikationen sind zudem oft stark an ihr Betriebssystem gekoppelt. Möchte man viele Kunden bedienen, reicht es heutzutage nicht mehr aus, nur auf Windows zu setzen.
Klassische Desktopapplikationen sind häufig die erste Wahl, wenn es um komplexe Applikationen geht. Sie sind extrem mächtig und ihre Möglichkeiten sind unübertroffen. Doch kommen diese Vorteile nicht umsonst! Gerade bei Anwendungen, welche bei verschiedenen Kunden zum Einsatz kommen, tauchen regelmässig Herausforderungen auf, welche nur sehr aufwändig zu bewältigen sind. Deployment, Hardware-Kompatibilität, Update-Mechanismen, Versionierung, Backup-Strategien usw. sind häufig anzutreffende Beispiele. Desktopapplikationen sind zudem oft stark an ihr Betriebssystem gekoppelt. Möchte man viele Kunden bedienen, reicht es heutzutage nicht mehr aus, nur auf Windows zu setzen.

Webseiten stellen das Gegenteil zu Desktopapplikationen dar. Sie vereinfachen viele der Problematiken von Desktopapplikationen, nehmen dafür aber ganz andere Limitierungen in Kauf. Eine gut frequentierte Webseite mit grossem Funktionsumfang zu entwickeln, ist sehr komplex. Browser-Kompatibilitätsprobleme haben schon so manchem Entwickler schlaflose Nächte bereitet. Ausserdem kämpfen Webseiten ständig mit ihren Sicherheitseinschränkungen, welche Zugriff auf Hardware oder Betriebssystem häufig verhindern. Trotzdem lassen sich Attacken und Sicherheitslücken, wie der kürzlich entdeckte Heartbleed-Bug, nicht verhindern. Serverausfälle und Netzunterbrüche sorgen immer wieder für Ausfallzeiten, welche Kunden am Arbeiten hindern.

Ein Kompromiss stellen Flash-Applikationen dar. Flash und seine Konkurrenten Silverlight und Java Applets sind eigenständige Anwendungen, welche aber im Browser ausgeführt werden können. Doch ist zurzeit fragwürdig, wie lange diese Plattformen noch existieren werden. Adobe hat die Unterstützung vieler Betriebssysteme (z.B. Android 4.4 oder Linux) aufgegeben und konzentriert sich auf die Entwicklung von Werkzeugen für die native Webentwicklung. Auch Microsoft möchte Silverlight nicht mehr weiterentwickeln. Macht es also Sinn, zu diesem Zeitpunkt Geld in eine Plattform zu investieren, deren Zukunft äusserst ungewiss ist?

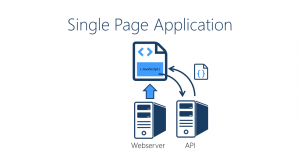
Single Page Applications kombinieren die Vorteile von Web- mit Desktopapplikationen und stellen so eine echte Alternative dar. Doch was ist eine Single Page Application überhaupt? Um diese Frage beantworten zu können, müssen wir uns vorgängig die Funktionsweise klassischer Webseiten in Erinnerung rufen:

Klassische Webseiten bestehen aus einer HTML Seite, welche von einem Webserver ausgeliefert wird. Jede Benutzerinteraktion mit dieser Seite sorgt dafür, dass eine Anfrage an den Webserver gesendet wird, welcher mit einer neuen Webseite antwortet. Diese neue Seite ersetzt im Browser die vorherige Seite. Dieser Prozess wird als page reload bezeichnet. Jede Benutzerinteraktion führt zu einem solchen Page reload, was komplexe Anwendungen nicht nur technisch schwierig macht, sondern auch die Benutzerfreundlichkeit stark beeinträchtigt.
Diese Probleme wurden bereits vor ungefähr 10 Jahren erkannt. Die darauf Antwort lautete AJAX (Asynchronous JavaScript and XML):

Bei AJAX sorgt clientseitiges JavaScript dafür, dass Benutzerinteraktionen im Hintergrund und asynchron ausgeführt werden. Dadurch wird die Anzahl page reloads reduziert. Die Antwort des Servers wird ebenfalls vom JavaScript Code entgegengenommen und in die bestehende Seite eingefügt. Anstelle der ganzen Seite werden mit AJAX nur einzelne Teile einer Webseite aktualisiert. Dieses Konzept ist aus der modernen Webentwicklung nicht mehr wegzudenken. Praktisch jede Seite im Internet verwendet eine oder mehrere AJAX-Komponenten.

Single Page Applications gleichen der Funktionsweise von AJAX stark. Auch hier sorgt das clientseitige JavaScript wieder für die asynchrone Verarbeitung von Benutzerinteraktionen ohne page reloads. Für Single Page Applications werden häufig dedizierte REST basierte APIs anstelle dem Webserver angesprochen. Diese APIS setzen auf leichtgewichtige Datenformate wie JSON, welche keine Darstellungsinformationen (z.B. HTML und CSS) mehr übertragen. Stattdessen enthält die Antwort des Servers lediglich die nötigen Daten, welche vom JavaScript in die Webseite eingepflegt werden. Hier reicht ein einfaches Ersetzen allerdings nicht mehr aus. Dank bekannten Patterns wie MVC (Model-View-Controller) oder MVVM (Model-View-ViewModel) werden die Daten in die HTML-Seite eingefügt. Ein bekanntes Framework, welches dies bewerkstelligt, ist AngularJS, welches von Google entwickelt wird.
Nun erklärt sich auch der Begriff Single Page Application: Dank dem JavaScript werden alle page reloads eliminiert. Das führt dazu, dass die gesamte Applikation innerhalb einer einzigen Seite ausgeführt wird.

Single Page Applications beinhalten keine neuartige Technologie. Auch sind Single Page Applications ausser ihrem Namen auch nicht wirklich neu. Google Mail ist ein passendes Beispiel einer solchen Applikation, welche schon lange existiert. Lange war es aber für kleinere Unternehmen oder einzelne Entwickler allerdings nicht vertretbar, vergleichbare Webapplikationen zu entwickeln.
HTML 5 vereinfacht nicht nur die Entwicklung von Single Page Applications. Die vielen neuen Features ermöglichen auch völlig neue Einsatzzwecke, welche bisher oft nur durch Flash oder Desktopapplikationen realisiert werden konnten. Zu diesen neuen Features gehöre unter anderem Media-Controls, Offline-Support, Bidirektionale Client-Server Kommunikation oder Hardwarebeschleunigte 2D und 3D Grafik.
Single Page Applications bieten fünf wesentliche Vorteile, welche wir im folgenden kurz Vorstellen:

Im Gegensatz zu anderen Plattformen, benötigten Single Page Applications keine lokale Installation oder Plugins. Dadurch kann von überall auf die Applikation zugegriffen werden.
Dank dem Verzicht auf page reloads wird die Benutzeroberfläche schnell und reaktiv, wie wir es von Desktopappliaktionen gewohnt sind.

Das Einzige, was ein Benutzer für unsere Applikation benötigt, ist ein Webbrowser. Webbrowser sind heute auf allen erdenklichen Geräten zu finden. Damit ist nahezu jedes netzwerkfähige Gerät in der Lage, unsere Anwendung auszuführen. Diese niedrige Einstiegshürde ermöglicht uns das grösstmögliche Publikum anzusprechen. Damit haben wir einen entscheidenden Vorteil um neue Kunden zu gewinnen.

Single Page Applications können auf eine zentral verwaltete Hardware deployed werden. Damit entfallen Installationen bei Kunden oder das Schreiben eigener Installers. Der Schritt in die Cloud ist von hier an nur noch wenige Klicks entfernt.

HTML 5 und JavaScript sind offene Standards und frei im Internet zugänglich. Damit entfällt die Abhängigkeit auf einzelne Anbieter oder Produkte.
Die Komponenten einer Single Page Application sind dazu bereits sehr stark entkoppelt. Dadurch lassen sich Komponente einfach weiterentwickeln, ersetzen oder wiederverwenden. Bestehendes Know-how kann einfach weiterverwendet werden, indem das REST API beispielsweise mit ASP Web API von .NET-Entwicklern programmiert wird, während der Apache Webserver auf Linux Servern gehostet wird.

JavaScript leidet unter seinem Ruf. Lange Zeit war JavaScript die Skriptsprache, um schnell Workaround um Browserinkompatibilitäten und Darstellungsprobleme zu beheben, die Code-Qualität spielte selten eine Rolle. Doch mit der Professionalisierung der Webentwicklung wurden viele Konzepte und Prozesse, welche in der Desktopentwicklung schon lange etabliert sind, in der Webentwicklung übernommen. Test Driven Developement (TDD), Continuous Integration (CI) oder Clean Code setzen sich zunehmendes auch im Web durch. Dadurch können Entwickler nach bewährter Methodik arbeiten und so qualitativ hochwertige Software produzieren.

Single Page Applications sind keine Revolution, sondern eine Evolution. Sie beinhalten keine neuartige Technologie, sondern bauen auf bewährten und erprobten Konzepten auf und führen diese konsequent weiter. Durch diese Kombination aus Know-how aus der Desktop- und der Webentwicklung lassen sich also Webapplikationen der neusten Generation entwickeln.