Mit dem Entscheid der MeteoR, die Cloud als Backend zu nutzen, eröffnen sich für die Firma viele neue Möglichkeiten. Die Firma kann dadurch schnell, einfach und kostengünstig skalieren. Nun geht es darum, die Dienste der Firma an die Nutzer zu bringen. Der Nutzer soll von überall her, egal ob im Auto, beim Wandern oder in den Ferien, auf die nützlichen Wetterdaten zugreifen können. Und was hat man normalerweise immer dabei? Das Smartphone. Darum eignen sich Smartphones ganz besonders als mobile Plattform für die MeteoR.

Jedoch wird die MeteoR dadurch vor gewisse Herausforderungen gestellt:
Es gibt unterschiedliche mobile Plattformen (Android, iOS, Windows Phone). Man möchte möglichst schnell eine mobile Applikation entwickeln und diese an den Kunden bringen. Man möchte ebenfalls schnell Feedback vom Nutzer erhalten, um Verbesserungen vorzunehmen. Und vorallem sollen die Entwicklung und der Unterhalt möglichst günstig sein, aber dennoch darf die Qualität darunter nicht leiden, damit man auf zufriedene Nutzer zählen kann.
Ich wage mal die Aussage aufzustellen, dass die MeteoR eine mobile Applikation für die drei gängigen mobilen Plattformen, Android, iOS, Windows Phone, entwickeln kann, bei der über 90 % des Programmcodes von allen drei Plattformen gemeinsam genutzt werden kann.

Bevor wir uns aber der Entwicklung der mobilen Applikation widmen, so müssten noch einige grundlegende Kriterien beachtet werden.
Um eine erfolgreiche mobile Applikation auf den Markt herauszubringen, reicht es nicht aus, einfach eine bestehende Desktopanwendung 1:1 auf die mobile Welt zu portieren. Für die Portierung muss das Mindset angepasst werden, denn ein Smartphone ist nicht ein Windows PC. Die Benutzer interagieren mit dem Smartphone auf eine andere Art und Weise als mit einem herkömmlichen Rechner. Man benutzt keine Maus, sondern steuert mittels Touch-Gesten die Applikation. Mobile Geräte verfügen über interne Sensoren, welche PCs nicht oder nur teilweise aufweisen. Diese Sensoren ermöglichen weitere Nutzungsmöglichkeiten und Vorteile, welche man sich vorher nicht hätte vorstellen können, wie z.B. die Nutzung von GPS, der internen Kamera, Bluetooth, NFC uvm.

Schauen wir uns einmal die Engineering-Strategien an, wie eine mobile Applikation entwickelt werden kann.
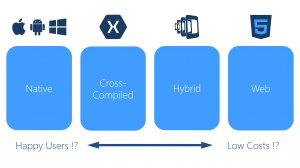
Eine Strategie wäre die Entwicklung von nativen Apps für die jeweiligen Plattformen. D.h. für jede Plattform wird mit der jeweiligen nativen Sprache und der hauseigenen Entwicklungsumgebung und Toolchain entwickelt.
Als absolutes Gegenstück gibt es die reinen Web-Apps, welche mit HTML, Javascript und CSS entwickelt werden und im Webbrowser des mobilen Gerätes laufen.
Mit der Cross-Compiled Strategie wird die App in einer gemeinsamen Sprache entwickelt. Diese wird dann automatisch in die jeweiligen plattformspezifischen Sprachen kompiliert und als native App auf die Plattformen geladen. Dies kann beispielsweise mit Xamarin bewerkstelligt werden.
Bei der hybriden Strategie wird mit HTML/Javascript/CSS Code erzeugt, welcher dann in einem Web Container läuft. Der Web Container hat teils eingeschränkten Zugriff auf die plattformspezifischen Funktionalitäten. Hybride Apps sind weder voll nativ, da z.B. das Layout Rendering über Web Views erfolgt. Sie sind auch nicht reine Web-Apps, da sie als native Apps verpackt in die jeweiligen Mobile Stores veröffentlicht werden. Eine Möglichkeit hierzu bietet Phonegap.
Generell kann man sagen, dass native Apps eine bessere User Experience bieten, da alle Funktionalitäten der darunterliegenden Plattform voll genutzt werden können, jedoch mit dem Nachteil, dass solche Apps höhere Kosten verursachen. Hingegen sind die Kosten bei reinen Web Apps überschaubarer, die User Experience kann leiden, da nicht vollumfänglich auf die nativen Funktionalitäten zugegriffen werden kann.
Man kann aber nicht behaupten, dass eine Strategie besser ist als die andere. Mit allen Ansätzen lassen sich in geeigneten Projekten hervorragende Ergebnisse erzielen. Bestehendes Know-how im eigenen Unternehmen sowie spezifische Bedürfnisse und Ziele jedes Projektes sind wichtige Entscheidungshilfen bei der Wahl der geeigneten Engineering-Strategie.

Schauen wir uns die Eigenschaften von nativen Apps einmal genauer an.
Was zeichnet eine native App aus und was sind die Vorteile gegenüber web-basierten Apps:
Die User Interaktion entspricht dem gewohnten Verhalten der darunterliegenden Plattform. Das User Interface nutzt die nativen Controls. Dies erhöht das Wohlbefinden des Nutzers durch die Familiarität mit seiner bevorzugten Plattform.
Zudem können die gerätespezifischen Fähigkeiten voll genutzt werden. Voller Zugriff auf interne Sensoren wie Kamera, GPS, Beschleunigungssensor mit voller Performance der darunterliegenden Hardware. Dies ist beim Web oder Hybriden Apps jeweils nur eingeschränkt möglich.
Zudem stellen die Nutzer hohe Ansprüche an mobile Apps. Sie sind sich schnelle, reaktive und jeweils an die Plattform zugeschnittene Apps gewohnt. Facebook und LinkedIn haben bereits von ihren Web Apps auf native Apps gewechselt.
Die MeteoR möchte für sich die vorhin erwähnten Vorteile zu Nutze machen. MeteoR erkennt auch, dass viele Smartphone-Hersteller ihre Geräte mit immer mehr Sensoren ausstatten wie z.B. Hygrometer und Temperaturmesser. Zudem möchte die Firma künftig einen eigenen Wettersensor veröffentlichen, welcher über Bluetooth Low Energy oder Micro USB an ein Smartphone angebunden werden kann. Dieser Sensor soll beispielsweise auch die Luftqualität messen können. Die daraus resultierenden Nutzungsmöglichkeiten sind fast unbegrenzt und ermöglichen viele spannende Geschäftszwecke für die MeteoR.
Deshalb entscheidet sich MeteoR für die Entwicklung nativer Apps für Android, iOS und Windows Phone.

Eine Engineering-Strategie für die native App-Entwicklung stellt der Silo-Approach dar. Hier wird für jede Plattform in der jeweiligen nativen Sprache entwickelt mit den plattformspezifischen Entwicklungsumgebungen und Tools.
Eclipse oder Android Studio mit Java für Android. Mit XCode und Objective-C auf einem Mac für iOS. Und mit Visual Studio und C# für Windows Phone.

Der Silo-Approach hat aber Nachteile.
- Hohe Kosten: Es wird für jede Plattform eine eigene, vollständige App entwickelt.
In der Regel steckt der Grossteil der Investition in der Business-Logik. Kann die Logik nicht für die unterschiedlichen Plattformen wiederverwendet werden, so erhöhen sich die Kosten und der Wartungsaufwand. - Viel Arbeit: Es müssen unterschiedliche Sprachen beherrscht werden. Je nach Kenntnisstand der Entwickler ist teils viel Wissensaufbau notwendig. Viele Entwicklungsumgebungen und Toolchains sind dafür im Einsatz.
Es entsteht Code-Duplikation in unterschiedlichen Sprachen. Insgesamt ist der Zeitaufwand für diese parallele Programmierung höher als bei anderen Strategien. - Delivery Time: Durch die parallele Programmierung werden die Zyklen langsamer, man ist weniger agil, da Änderungen für alle Plattformen separat vollzogen werden müssen.
Gibt es die Möglichkeit, die Vorteile bei der Entwicklung nativer Apps voll zu nutzen und die erwähnten Nachteile auf ein Minimum zu reduzieren?

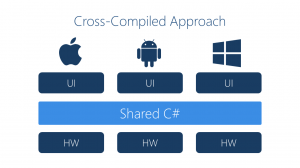
Hier kommt die Cross-Compiled Engineering-Strategie zum Zuge.
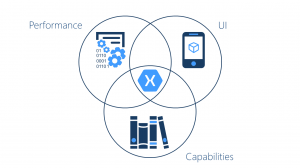
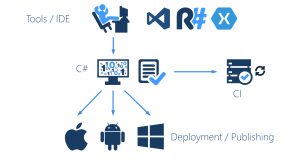
Xamarin ist eine solche Technologie, welche alle drei Eigenschaften, welche für native Apps grundlegend sind, vereint. Mit Visual Studio oder der hauseigenen Entwicklungsumgebung Xamarin Studio lassen sich mit C# native Apps für Android, iOS und Windows Phone entwickeln.
Also eine Entwicklungsumgebung und eine einzige Programmiersprache.
Xamarin ist Ende 2013 eine enge Partnerschaft mit Microsoft eingegangen. Vor allem für den Long-Term Support und einer reibungslosen Integration der Xamarin Tools mit Visual Studio wirkt sich diese Zusammenarbeit positiv aus.
- Entwicklung nativer User Interfaces direkt von Visual Studio
- Performance: Volle Nutzung der nativen Hardware (GPU, Rendering, Sensoren)
- Capabilities: Xamarin stellt 100 % der nativen APIs von Android, iOS und WP zur Verfügung.

Bei der Cross-Compiled Variante mit Xamarin wird also einmal C# Code entwickelt, welcher von allen Plattformen genutzt werden kann.
Die Masken für das User Interface werden jeweils für jede Plattform entwickelt. Also XAML für Windows Phone, Storyboard / Xib für iOS und XML für Android. In der Regel handelt es sich hier um reine Beschreibungen, wie die User-Interface-Maske aussehen soll, und je nach gewähltem Architektur-Design muss kaum oder gar keine Logik für das jeweilige User Interface in C# implementiert werden. Diese Masken können bequem für alle Plattformen direkt von Visual Studio oder Xamarin Studio erstellt werden. Es müssen also nicht mehrere Design-Editoren installiert sein.
Xamarin bietet auch viele plattformunabhängige Abstraktionen an, um direkt auf die darunterliegende Hardware der mobilen Geräte zuzugreifen (beispielsweise GPS, Kamera). Diese können bequem vom „Shared C#“ Code aus aufgerufen werden. Xamarin bietet weiterhin die Möglichkeit an, direkt auf die nativen Bibliotheken der darunterliegenden Plattform zuzugreifen. Ein Beispiel aus einem Projekt ist die direkte Ansteuerung der seriellen Schnittstelle einer Android Spezialanfertigung mittels C#.

Dank Xamarin kann der Entwickler bequem mit C# native Apps entwickeln und UI-Masken realisieren. Zudem können bereits bekannte Tools, wie R#, weiterhin vollumfänglich genutzt werden.
Wie gewohnt, kann mittels Test Driven Development und Acceptance Test Driven Development entwickelt werden. Auch die bestehende Continuous-Integration-Infrastruktur kann weiterhin genutzt werden.
Debugging und Deployment auf dem Emulator sowie auf dem realen mobilen Gerät wird durch Xamarin unterstützt. Wizards ermöglichen das einfache Deployment für die verschiedenen Mobile Stores.
Obwohl nun bequem von Visual Studio oder Xamarin Studio das User Interface für iOS erstellt werden kann, so wird weiterhin ein Apple Computer benötigt, um die native App auf einem iPhone oder iPad zu deployen. Dies liegt daran, dass Maschinencode nur auf Apple Computer erzeugt werden kann. Xamarin bietet jedoch die Möglichkeit, einen einzigen Mac als Build Agent auszustatten. Somit kann man mit jedem beliebigen Rechner im gleichen Netz iOS-Applikationen auf den Build Agent transferiert werden, welche man danach einfach auf die Emulatoren oder angeschlossene Hardware deployen und debuggen kann. Wer dennoch keinen Mac-Rechner anschaffen möchte, der kann auch einen Mac in der Cloud mieten und diesen als Build Agent verwenden.

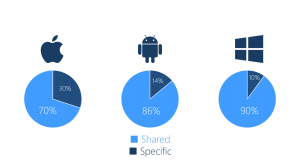
Die grosse Frage, die sich nun stellt. Wie hoch ist der Anteil des „Shared C#“ Programmcodes, welcher von der jeweiligen Plattform genutzt wird? Und wieviel plattformspezifischer Code muss jeweils geschrieben werden, wie z.B. für User-Interface-Masken oder Aufrufe nativer Bibliotheken?
Die oberen Diagramme zeigen, dass wir sehr nah an die gewünschten 90% herangekommen sind.
Und hier nochmals zusammengefasst die Vorteile mit Xamarin:

- Better User Experience: Native App, better Quality (lower Maintainability, faster Response)
- Unified Toolset: Eine IDE, Shared Code, eine Programmiersprache
- Faster Cycles: keine parallel Programmierung, schneller RTM
- Solid Partner: Xamarin hat als Backup Microsoft, schnelle Releases bei plattformspezifischen Updates
- Full capabilities: Volle Nutzung native APIs aber auch nativer Ressourcen
Wir sind der Meinung, dass wir mit der Cross-Compiled-Engineering-Strategie mittels Xamarin eine gute Wahl für die MeteoR getroffen haben. Diese Strategie ermöglicht es, kostengünstiger und schneller native Apps auf mobile Geräte zu bringen ohne einen negativen Einfluss auf die User Experience auszuüben.