Single-Platform
Bei der Single-Platform-Entwicklung wird pro Zielplattform eine eigene Codebasis gepflegt. Dabei werden die Programmiersprachen, Tools und Konzepte der jeweiligen Plattform verwendet:
- IDE
- Programmiersprachen
- UI-Technologie
Android
- Android Studio
- Java
C++ - AXML
iOS
- Xcode
- Swift
Objective-C - Storyboards
Windows Mobile
- Visual Studio
- C#
C++ - XAML
Die Apps, welche beim Single-Platform-Ansatz entstehen, sind sogenannte Native Apps. Ihr grösster Vorteil ist, dass sie aufgrund der Nähe zur Zielplattform sehr performant sind und die vollständige API des darunterliegenden Betriebssystems ausnützen können. Aus demselben Grund sind auch plattformspezifischen Optimierungen der grafischen Oberfläche keine Grenzen gesetzt.
Der grosse Nachteil des Ansatzes: Es müssen mehrere Apps gepflegt werden. Somit muss neue Funktionalität mehrfach in unterschiedlichen Technologien implementiert werden. Oft sieht man in der Praxis, dass sich unterschiedliche Teams um die verschiedenen Plattformen kümmern. In diesem Fall kommen zu den technischen Herausforderungen zusätzliche organisatorische Hürden hinzu.
Cross-Platform
Die Idee der Cross-Platform-Entwicklung ist es, mit einer einzigen Codebasis alle Zielplattformen unterstützen zu können. Viele Tools erlauben, neben dem von allen Plattformen genutzten Quellcode, auch plattformspezifische Anpassungen. In diesem Fall hat man zwar nicht mehr 100% «Shared Code», erhält im Gegenzug dafür aber die Möglichkeit für Optimierungen. Beim Cross-Platform-Ansatz entstehen entweder Native, Web oder Hybrid Apps.
Native Apps
Die Apps dieser Kategorie bieten dieselben Vorteile wie die Native Apps der Single-Platform-Entwicklung, es wird aber zusätzlich deren grösster Nachteil entschärft: Anstelle mehrerer Quellcodes existiert nur noch eine Codebasis für alle Apps.
Web Apps
Web Apps sind keine Apps im eigentlichen Sinne – vielmehr sind es stark optimierte Webseiten, welche den Eindruck von einer App erzeugen sollen. Die Ausführung der App erfolgt im Webbrowser des Betriebssystems.
Die Ausführung im Webbrowser ist Stärke und Schwäche zugleich. So müssen diese Apps nicht wie andere Apps über App Stores verteilt werden und können dadurch sehr einfach aktualisiert werden. Ausserdem kann die App auf jedem Gerät mit verfügbarem Webbrowser gestartet werden – das sollte heutzutage jedes mobile Betriebssystem beherrschen.
Die grössten Nachteile finden sich in der reduzierten Performance, fehlendem plattformspezifischem Look & Feel sowie stark eingeschränktem Zugriff auf Hardwarefunktionen. Der letzte wurde durch Features von HTML5 zwar ein wenig entschärft, man ist aber weiterhin weit von den Möglichkeiten von Native Apps entfernt.
Hybrid Apps
Apps dieser Kategorie sind ein Mix aus Native und Web-Apps – halt eben ein «Hybrid». Alle Tools, welche Hybrid Apps erzeugen, basieren auf derselben Grundidee: Innerhalb einer Native App befindet sich eine Web View, welche sich um die Ausführung und Darstellung einer Webanwendung kümmert.
Aufgrund des nativen Containers werden Apps dieser Art wie gewohnt über die App-Stores verteilt. Der Container erlaubt ausserdem Zugriff auf die plattformspezifischen APIs. Beides ist mit reinen Web-Apps nicht möglich.
Gegenüber Native Apps weisen Hybrid Apps zwei Nachteile auf: Erstens ist die Performance aufgrund der Ausführung der Webapplikation in der Web View geringer, zweitens muss das plattformspezifische Look & Feel über Styles nachgebildet werden. Dies funktioniert nicht immer wunschgemäss, weshalb Apps dieser Kategorie oft ungewohnt aussehen.
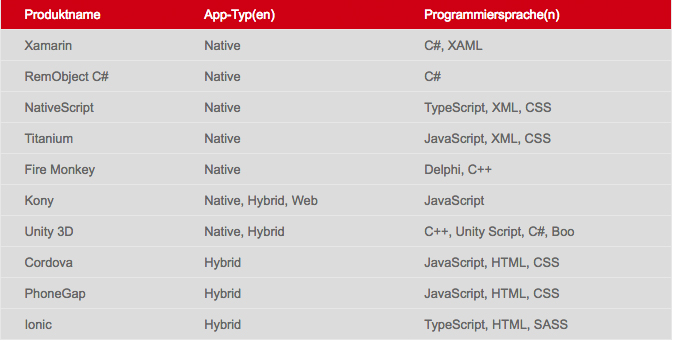
Bekannte Cross-Platform-Produkte
In der nachfolgenden Tabelle sind einige bekannte Cross-Platform-Produkte dargestellt. Zwei der momentan gefragtesten Produkte – Xamarin und Cordova – werden wir näher betrachten.

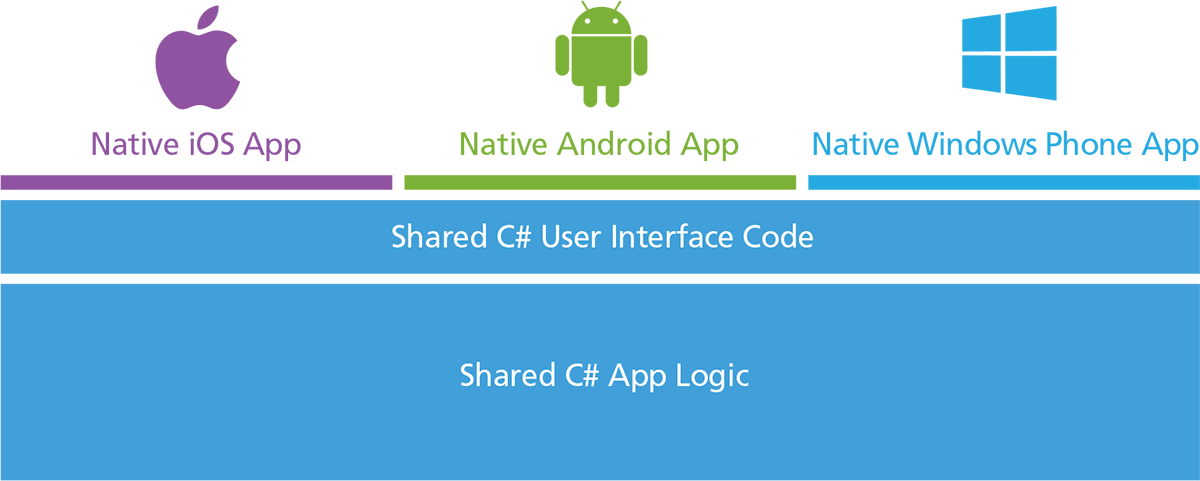
Microsoft Xamarin
Xamarin ermöglicht die Entwicklung von Cross-Platform-Native-Apps für Android, iOS und Windows Mobile. Es ist möglich, Anwendungen zu 100% in C# zu erstellen. In der Praxis ist es aber üblich, Teile der grafischen Oberfläche mit den plattformspezifischen Single-Platform-Technologien umzusetzen.

Xamarin wurde im Mai 2011 gegründet. Im Februar 2016 kaufte Microsoft die Firma für über 300 Millionen US-Dollar auf. Aufgrund der sehr schlecht laufenden Mobile-Sparte von Microsoft vermuten Beobachter, dass Microsoft sich neu vor allem als Anbieter von Entwicklungstools für Mobilplattformen einen Namen machen möchte. Die Integration von Xamarin in Visual Studio ist zumindest jetzt schon weit fortgeschritten.
Neben den reinen Produkten zur Entwicklung von Apps (Xamarin Platform und Xamarin.Forms) bietet Xamarin auch Produkte für das Testing (Xamarin Test Cloud und Xamarin.UITest) sowie für das Monitoring (Insights bzw. neu HockeyApp) an. Abgerundet wird die Produktpalette durch ein Ausbildungsprogramm mit dem Namen «Xamarin University».
Apache Cordova
Bei Apache Cordova handelt es sich um das bekannteste Framework zur Entwicklung von Cross-Platform-Hybrid-Apps. Cordova stellt ein Open-Source-Framework zur Verfügung, macht aber keinerlei Vorschriften dazu, mit welchen Webtechnologien und -tools die Applikationslogik implementiert werden soll. Um solche Aspekte kümmern sich diverse Distributionen, wie zum Beispiel Ionic, die auf der Grundlage von Cordova basieren.
Ionic
Im Gegensatz zu Apache Cordova enthält das Ionic-Framework Vorgaben dazu, wie die Anwendungslogik strukturiert werden soll. Dazu verwendet es das Angular-Webframework mit JavaScript oder TypeScript als Programmiersprache. Zusätzlich enthält Ionic bereits visuelle Styles und Icons für plattformspezifische Formatierungen der grafischen Oberfläche.
Prinzipien und Praktiken
In diesem Punkt unterscheidet sich die Entwicklung von Mobile Apps nur wenig von anderen Bereichen. Die gewohnten Prinzipien (Design Patterns, Clean Code, SOLID …) und Praktiken (Unit Testing, Refactoring, CI/CD …) sind ohne Einschränkungen möglich. Einige unterstützende Tools zu den Themen Testing und Application Lifecycle Management werden wir in kommenden Blogposts näher erläutern.
Oft wird uns die Frage gestellt, ob die vorgängig genannten Praktiken und Prinzipien für «einfache» Mobile Apps wirklich nötig wären. Es ist tatsächlich so, dass Mobile Apps meist weniger Logik als Desktop-Anwendungen enthalten. Im Gegenzug müssen sie allerdings häufig auf Hardware zugreifen oder Daten aus einem Backend beziehen, wodurch die Komplexität in etwa gleich wie bei anderen Anwendungen ist.
Es lohnt sich somit auch bei Mobile Apps, frühzeitig in ein wartbares Software-Design und qualitätssichernde Massnahmen zu investieren. Besonders ein hoher Grad an Automatisierung ist aufgrund der hohen Änderungsrate im Mobile-Umfeld erstrebenswert. So können wiederholt anfallende Tätigkeiten, z.B. das Ausführen funktionaler Tests beim Erscheinen einer neuen Betriebssystemversion, einfach und komfortabel ausgeführt werden.
Weitere Informationen
Der Text dieses Blogposts stammt aus unserem Booklet «Mobile: Entwicklung, UX & Testing». In diesem erfahren Sie ganz kompakt, welche Chancen Ihnen «Mobile» bietet und was Sie für die Entwicklung hochwertiger Mobilapplikationen benötigen und beachten sollten.
Weitere Blogposts aus dieser Reihe:
- Agiles Vorgehen – in der Entwicklung mobiler Lösungen
- Mobile User Experience – Erfolgsfaktor im App-Dschungel
- Mobile User Experience – Design-Prinzipien für ein positives Benutzererlebnis
- Mobile Apps systematisch testen: Aber wie?
- Drei Wege Mobile Apps zu publizieren
- Aktuelle Mobile-Trends